At first I used to hand-enter some of the html code to make them clickable, but I've since discovered that it's much easier to cut and paste.
So here's how:
- In "compose" mode, add your picture or pictures. Don't worry about where they are, just get them into your post.
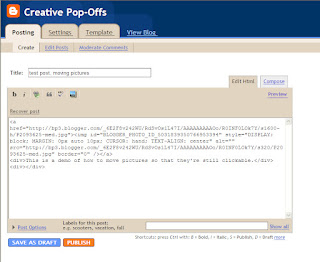
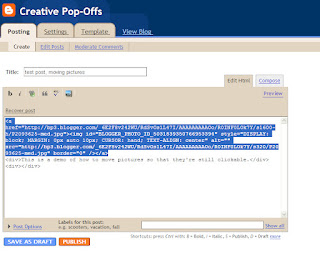
- Now that you've got your pictures, go over to "edit Html" in the upper corner of the window where you're entering your post text. Click on that, and your picture(s) will each be there, but unrecognizable in all the gibberish. The thing to look for is <> at the beginning and < /a> at the end of each picture. Note: there are no spaces between the letters--I had to do that to get it to show up. Highlight all that stuff and then use control+x to cut the text.
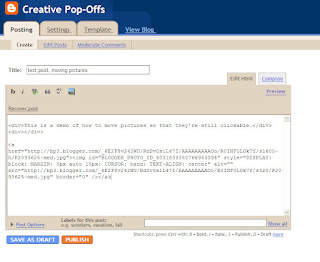
- Move the cursor to where you want your picture to be. [You're still in the "edit Html" mode, not "compose" mode.] Control+v will paste the text, then you can go back to "compose" mode and see your pictures, moved to where you want them.



 HTH! (Hope that helps!)
HTH! (Hope that helps!)

No comments:
Post a Comment